Дизайн
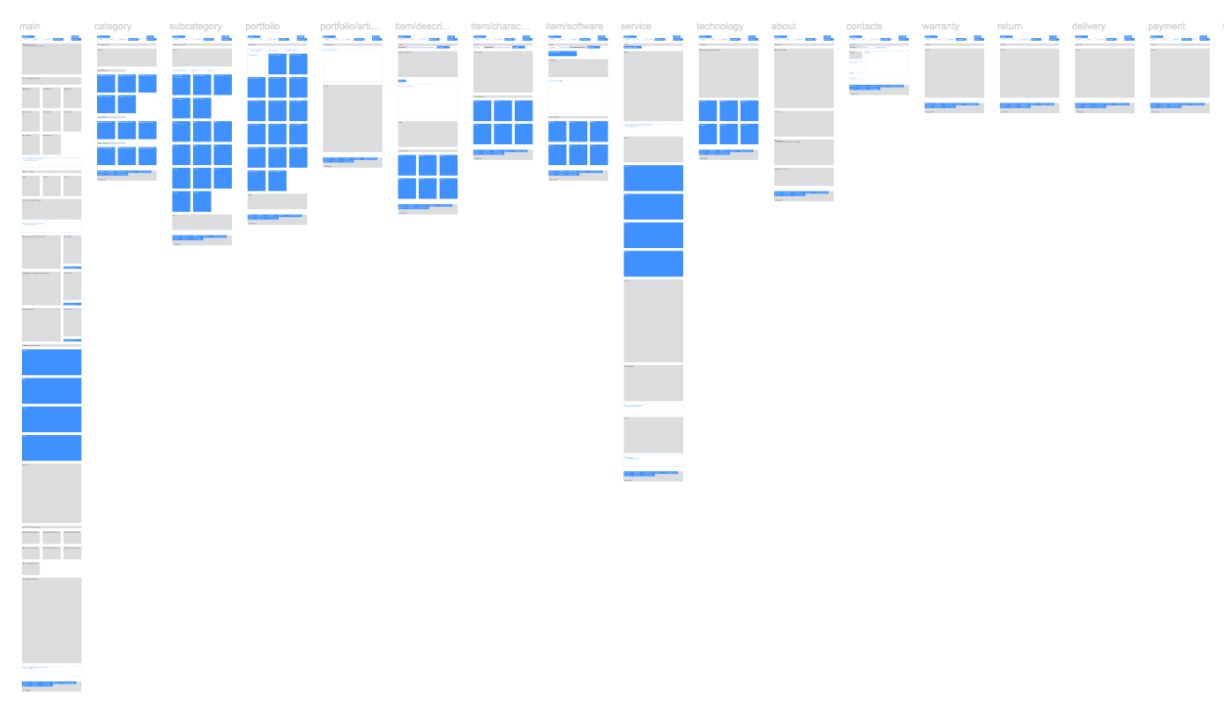
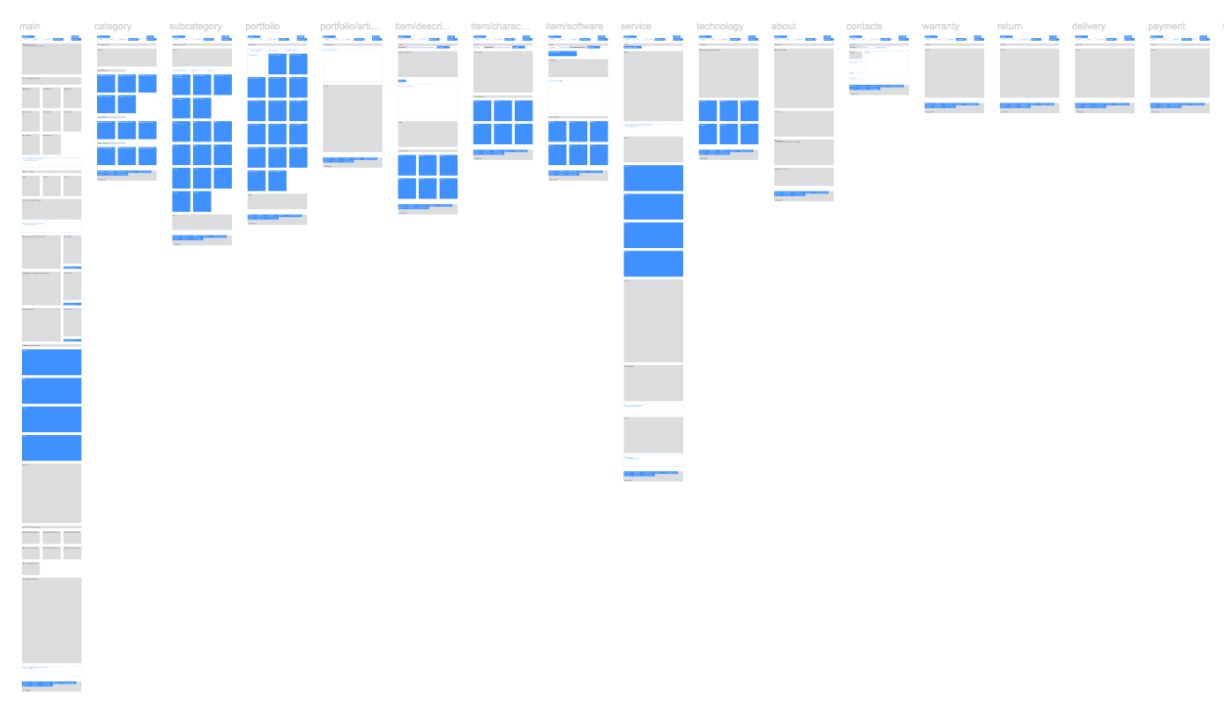
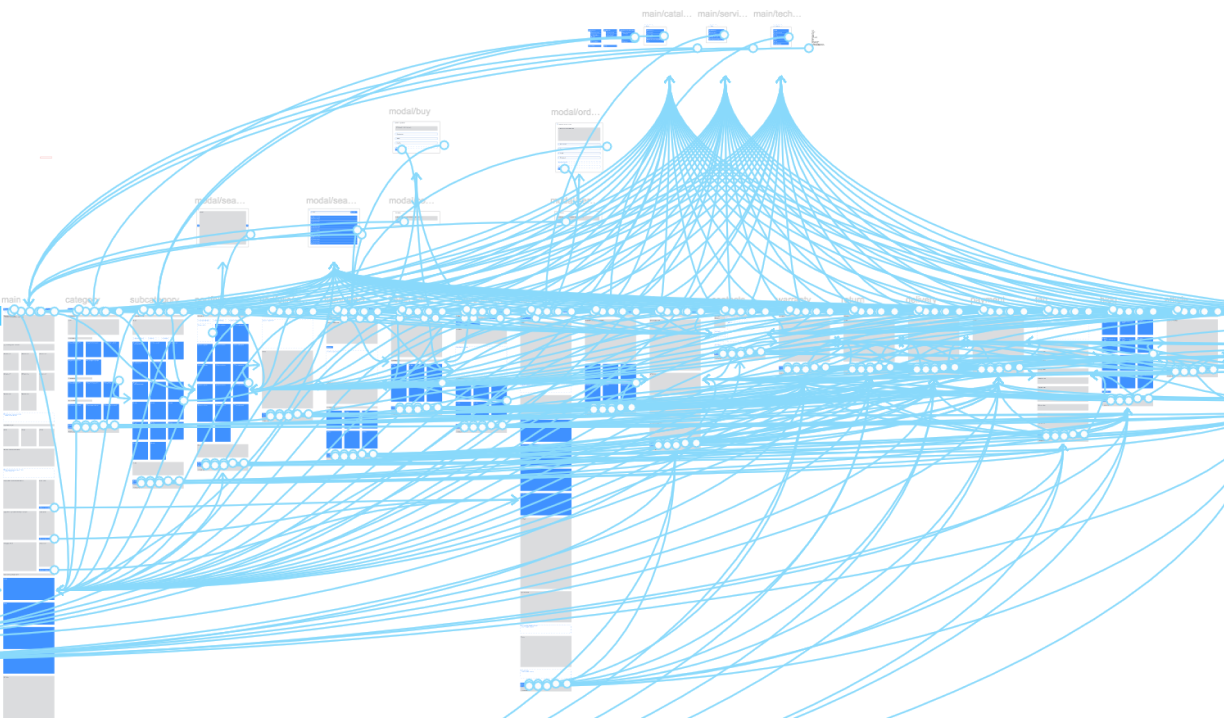
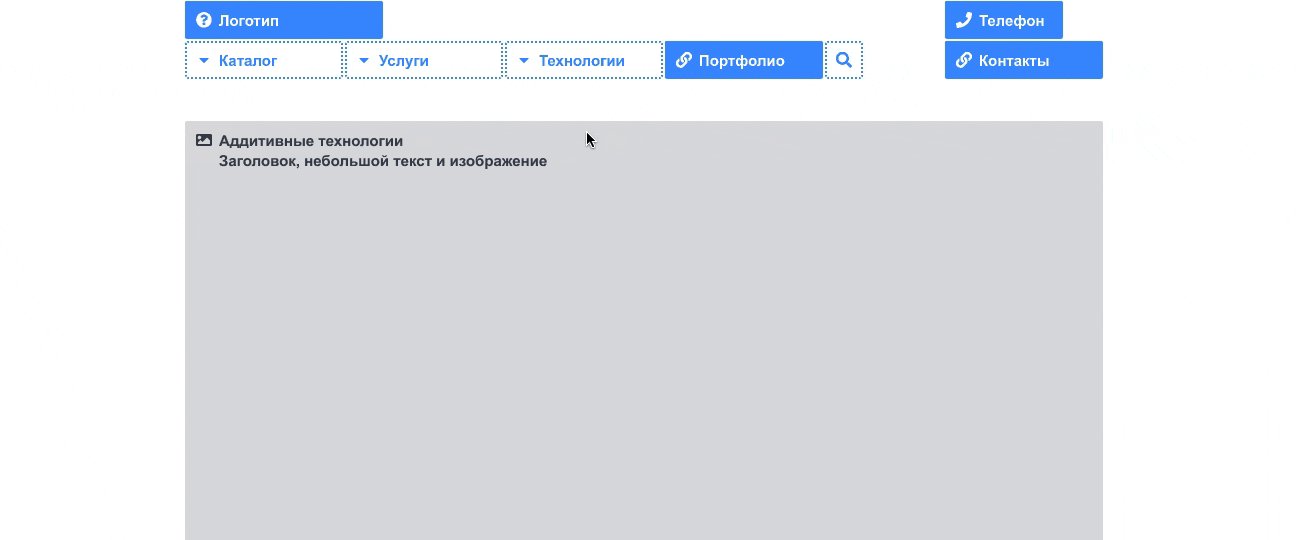
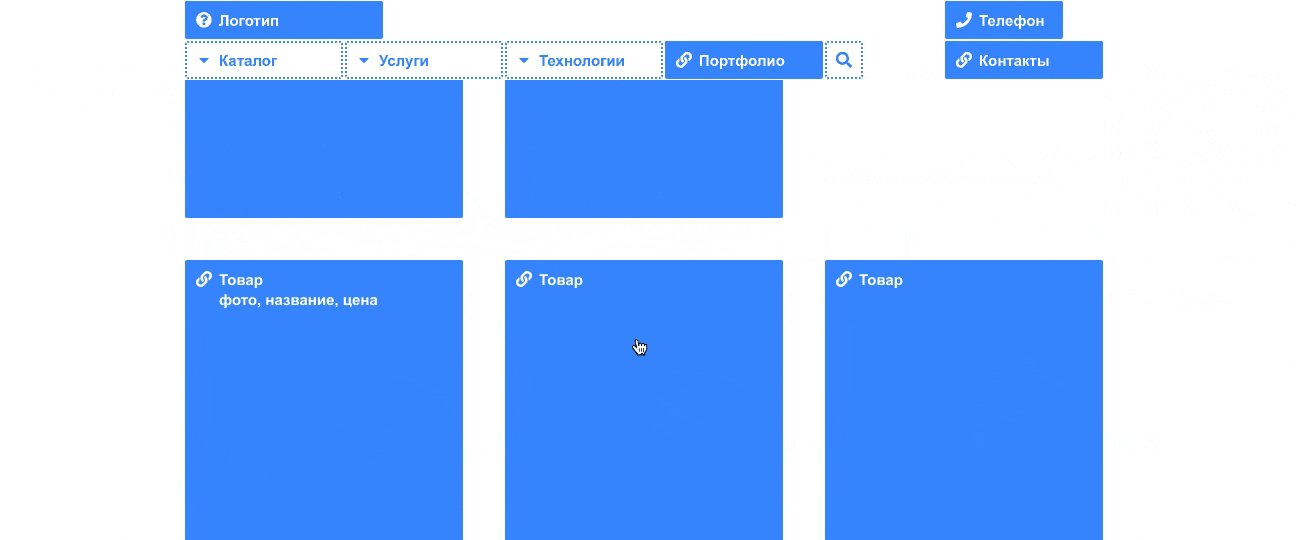
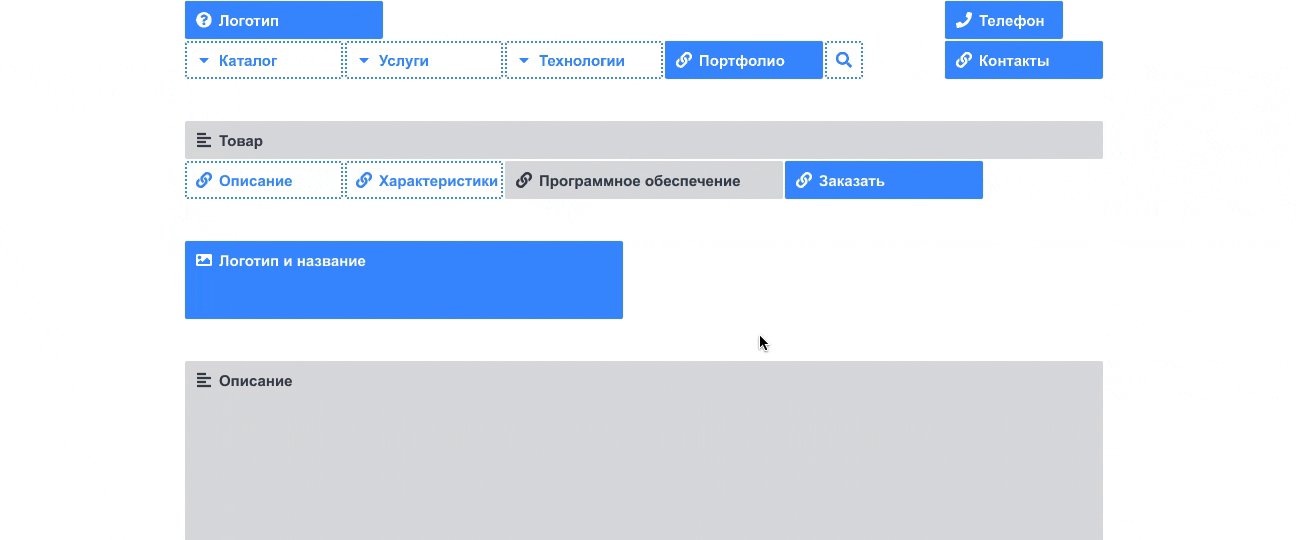
Собираем wireframe-прототип.

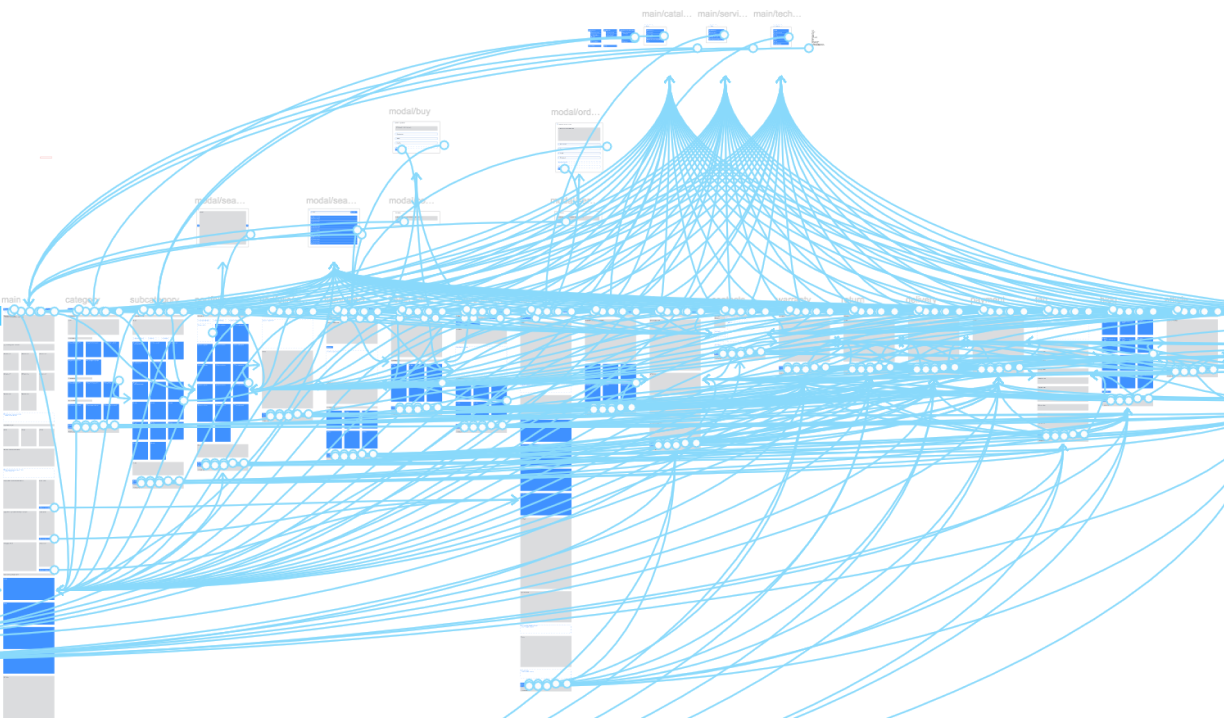
Связи между меню, страницами и модальными окнами.

Собираем wireframe-прототип.

Связи между меню, страницами и модальными окнами.


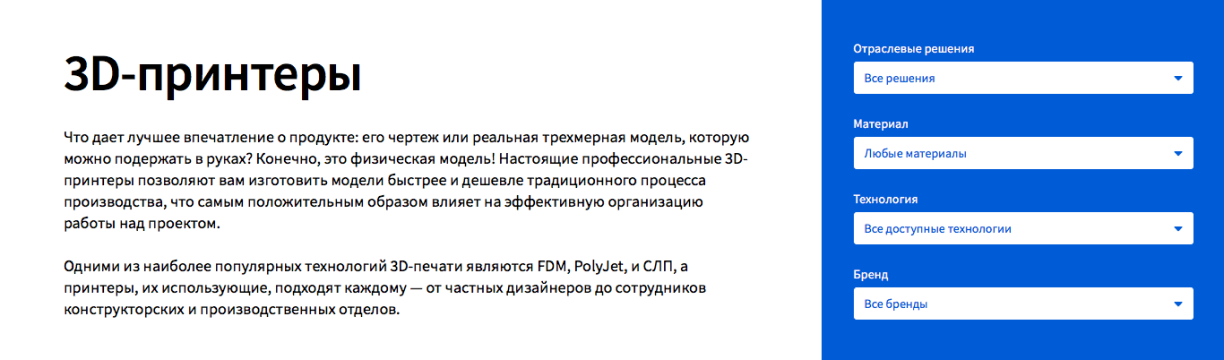
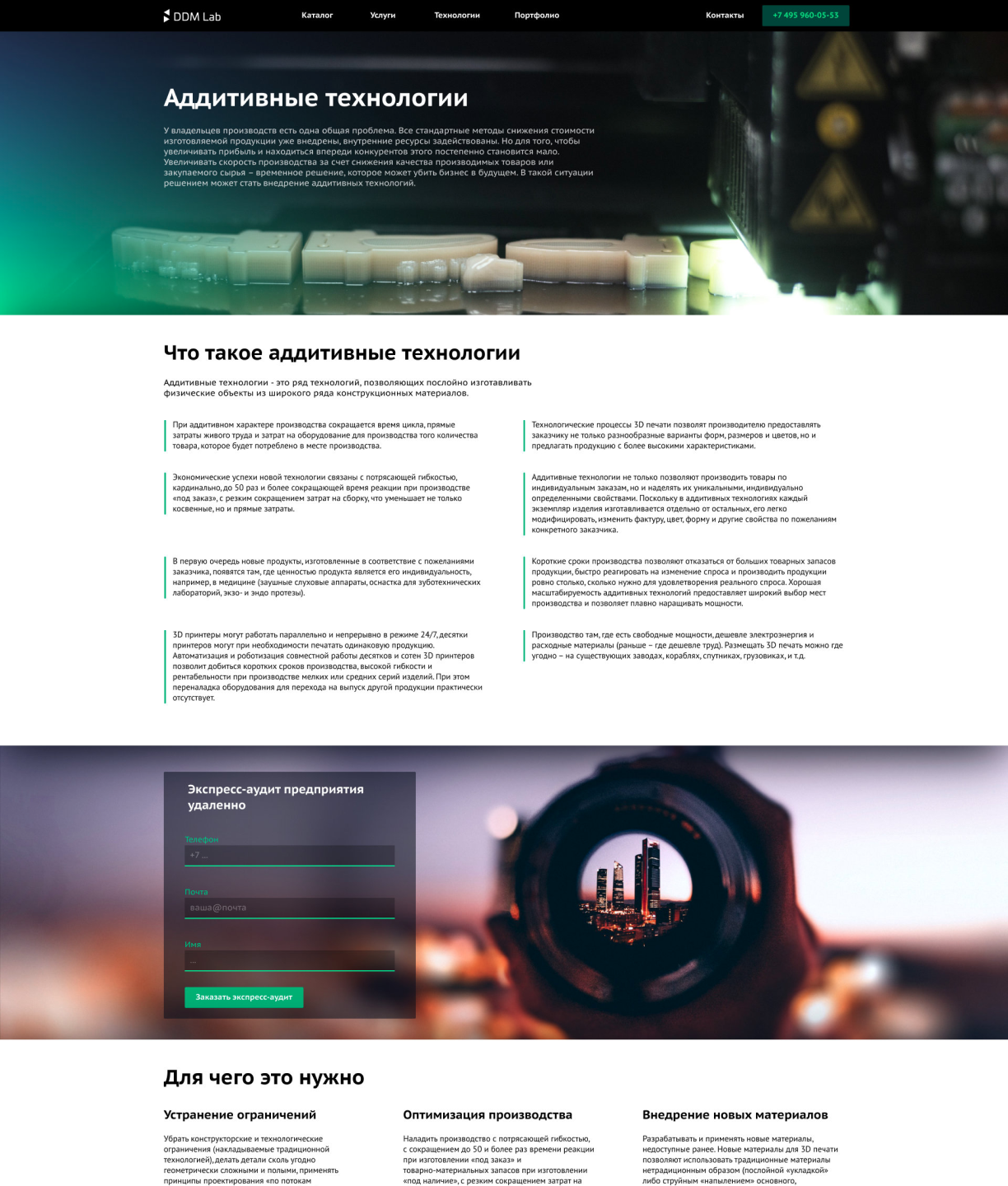
Поиск графического решения. Первый подход. Разбавляем текст мини-иллюстрациями.

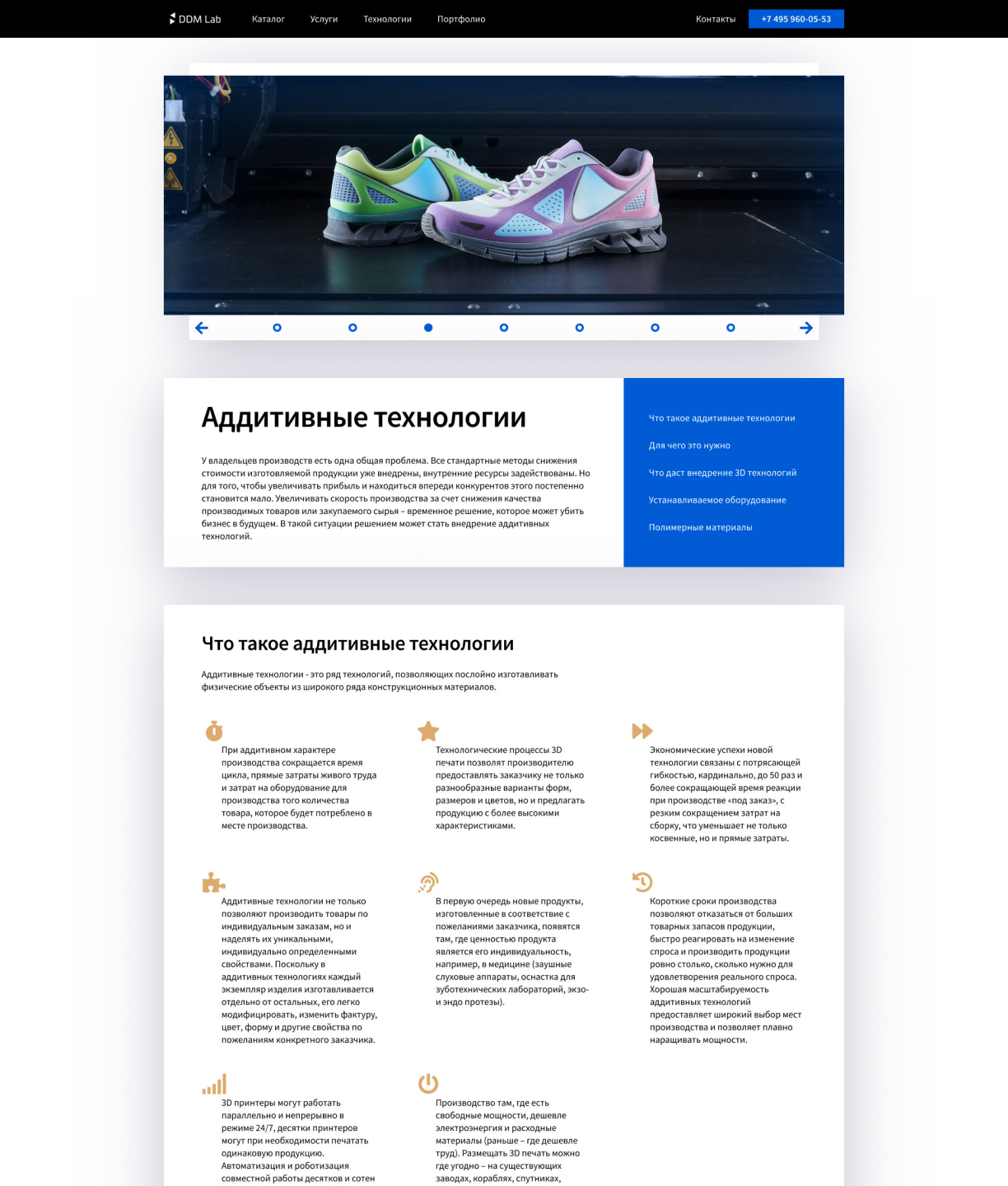
Второй подход. Текст на плашках и фотографии в качестве разделителей.

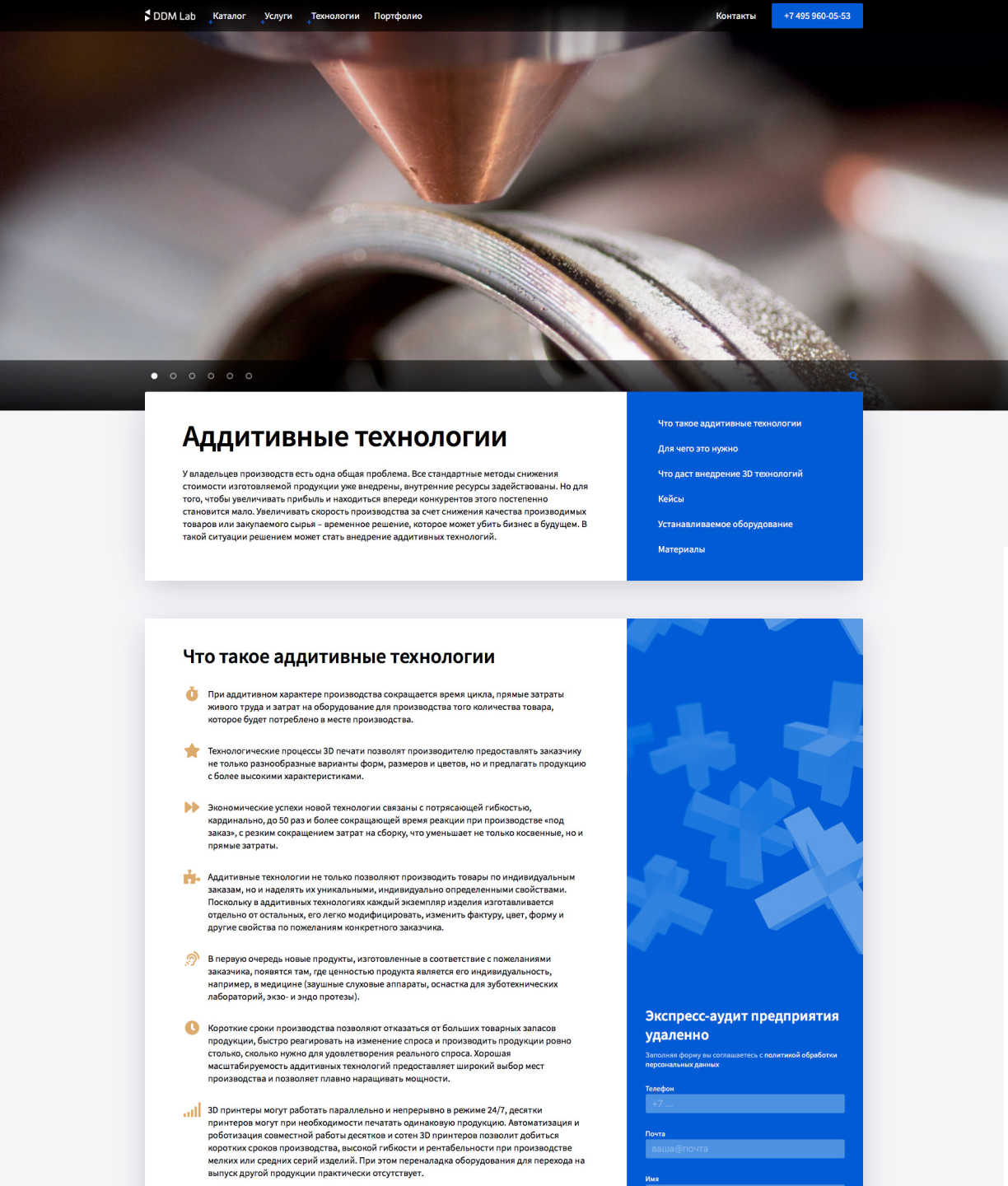
Третий подход. Каждый смысловой блок живет на своей карточке.

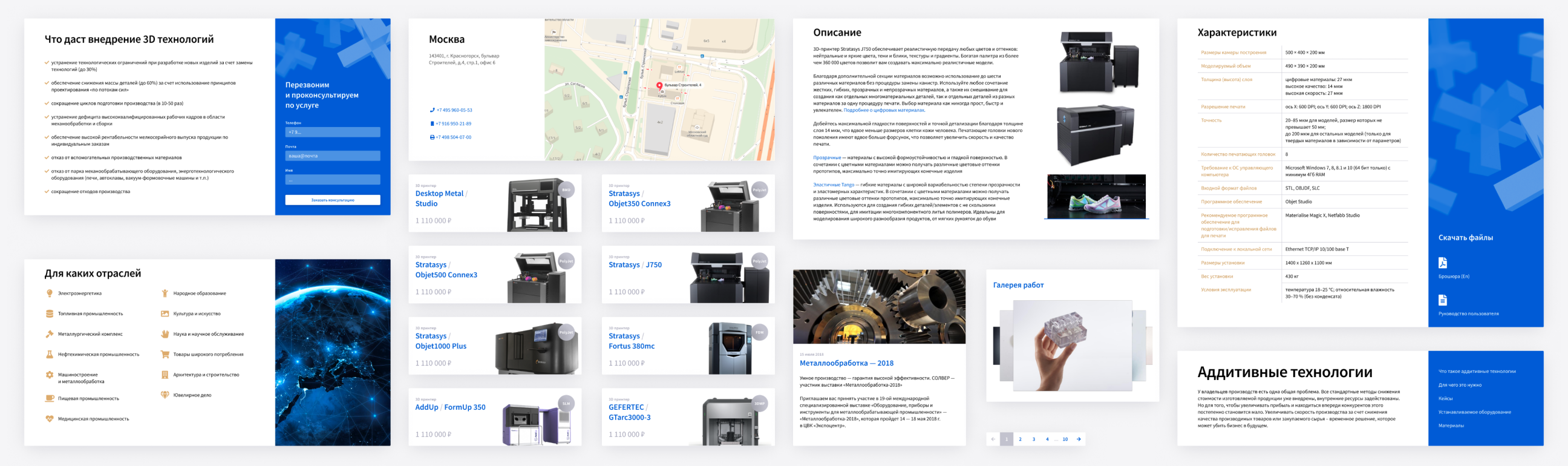
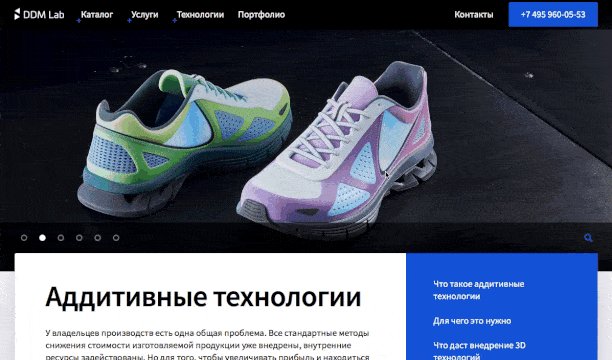
Спустя еще семь итераций — финальный дизайн.

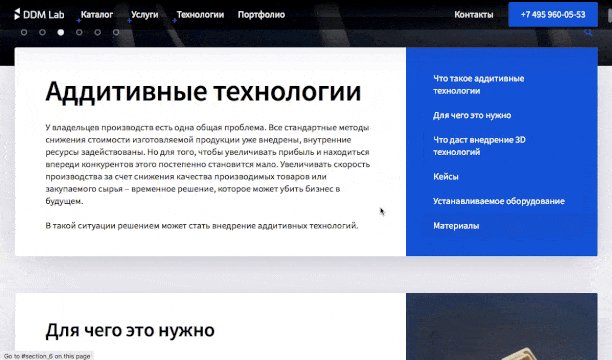
Идея с карточками оказалась весьма универсальной

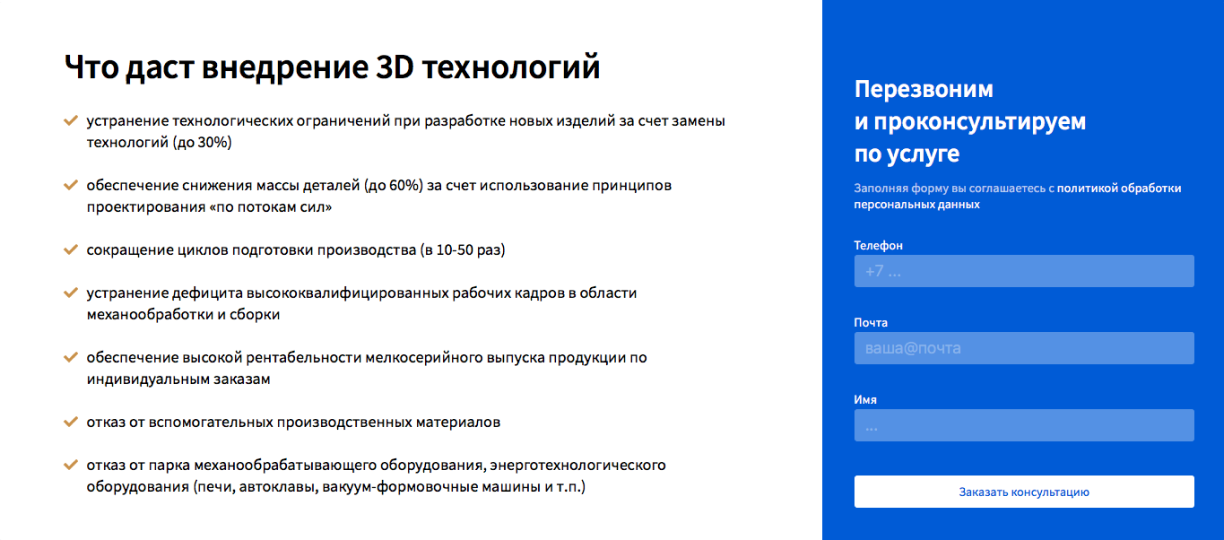
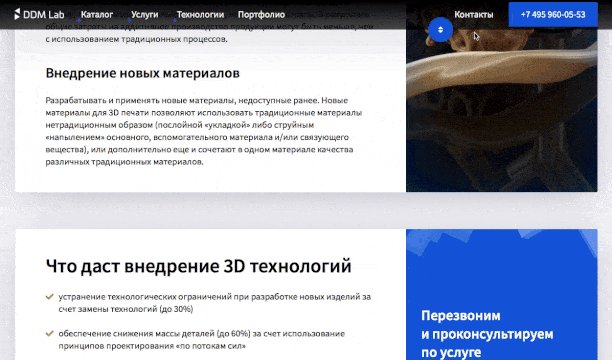
В дополнительной части карточки может стоять форма…

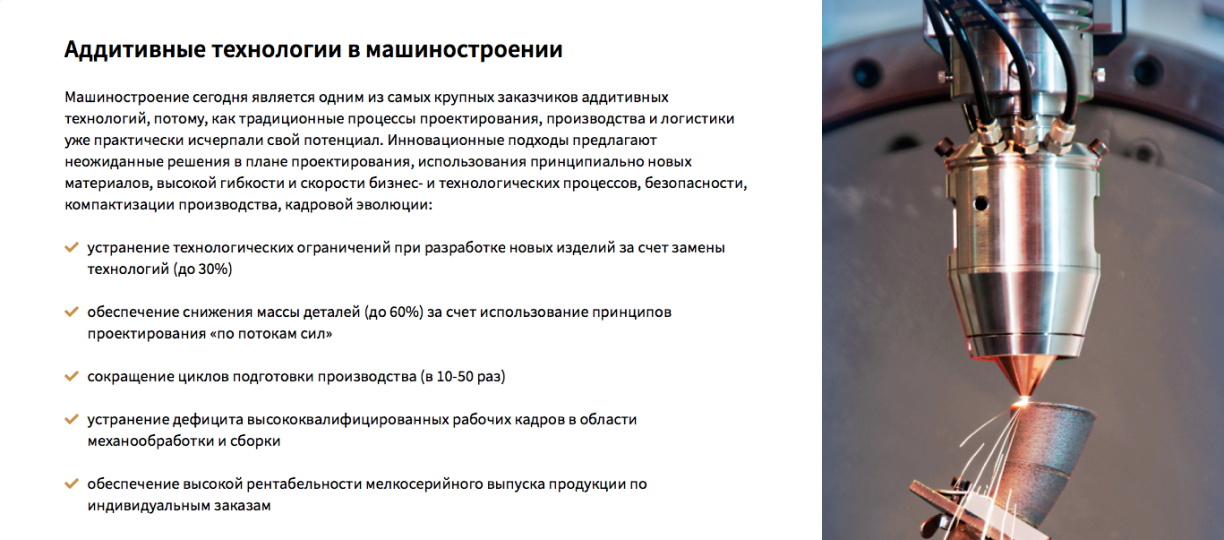
… или фотография.

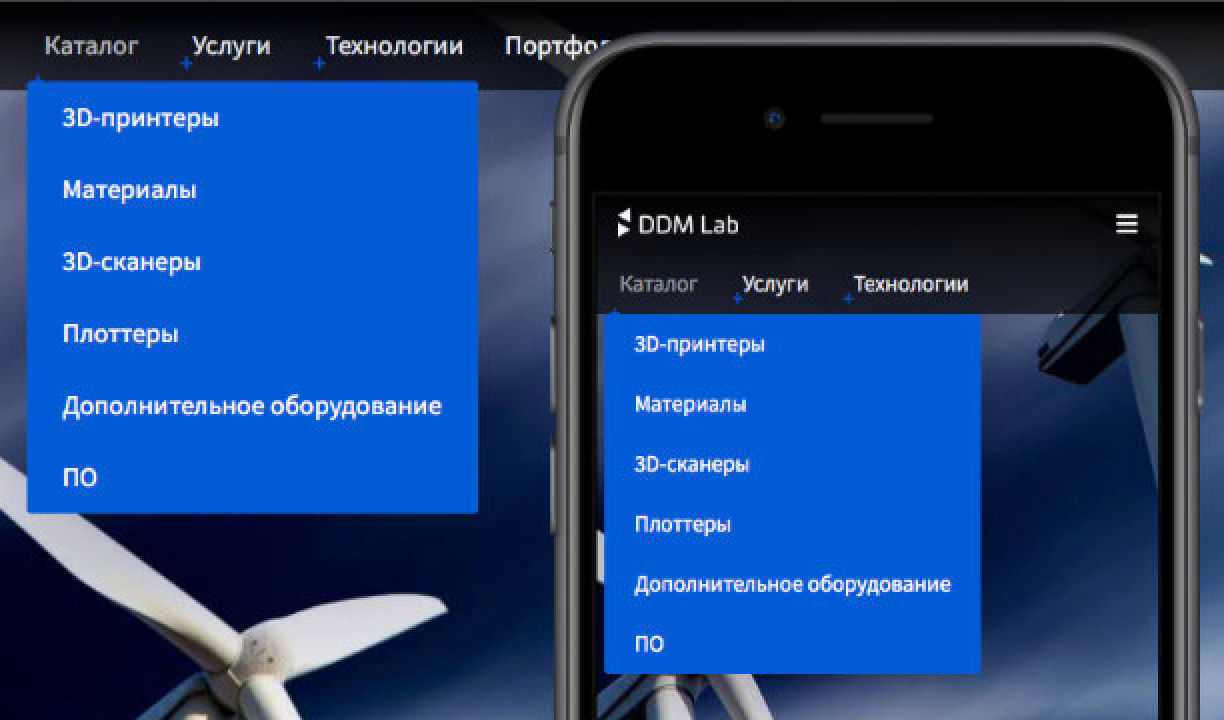
Основные пункты меню сразу доступны даже на телефоне.

Навигация по странице автоматически собирается из заголовков H2

На некоторых страницах в этом блоке добавлена кнопка.

Или ее целиком занимает фильтр.