
Мы уже писали в предыдущем кейсе об особенностях семантического проектирования в сложных нишах на примере компании интегратора 3д технологий. Сегодня мы расскажем еще об одной специфической тематике – освещение.

Мы уже писали в предыдущем кейсе об особенностях семантического проектирования в сложных нишах на примере компании интегратора 3д технологий. Сегодня мы расскажем еще об одной специфической тематике – освещение.


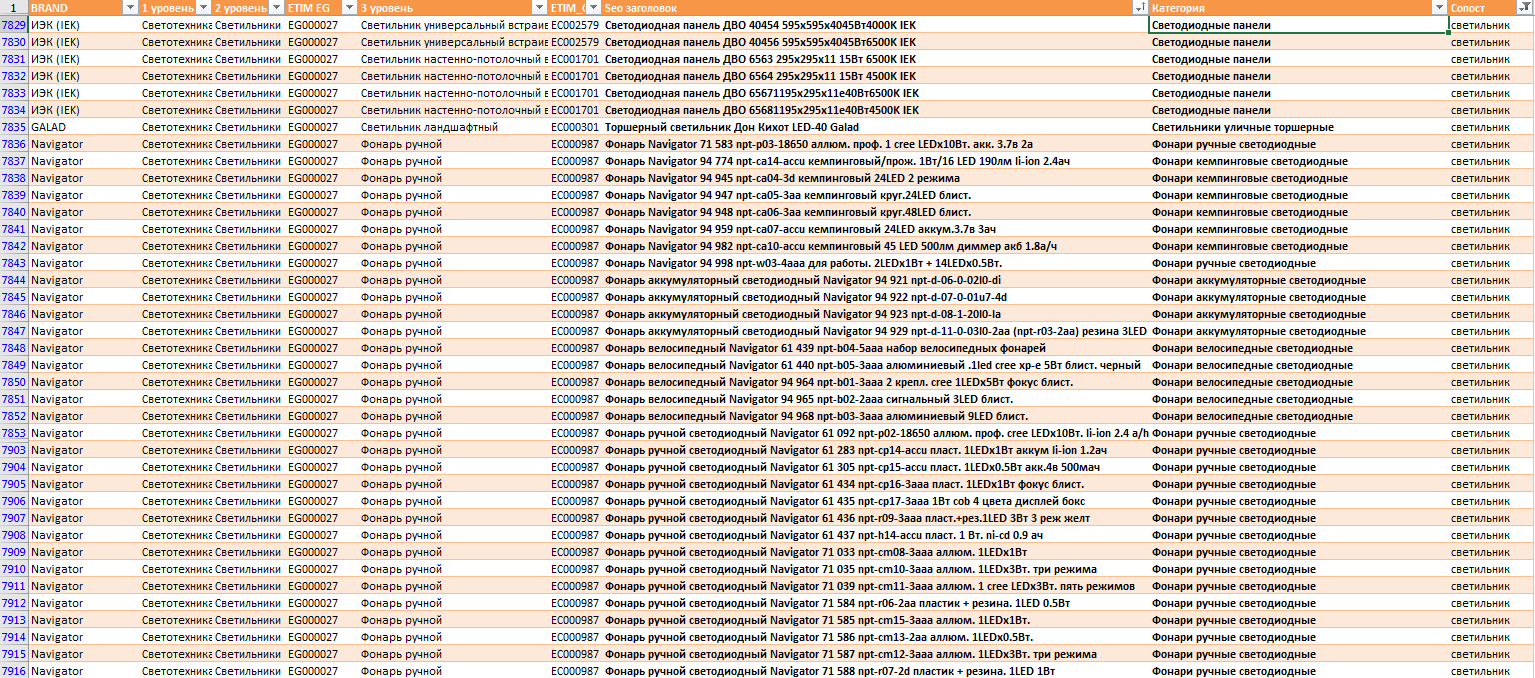
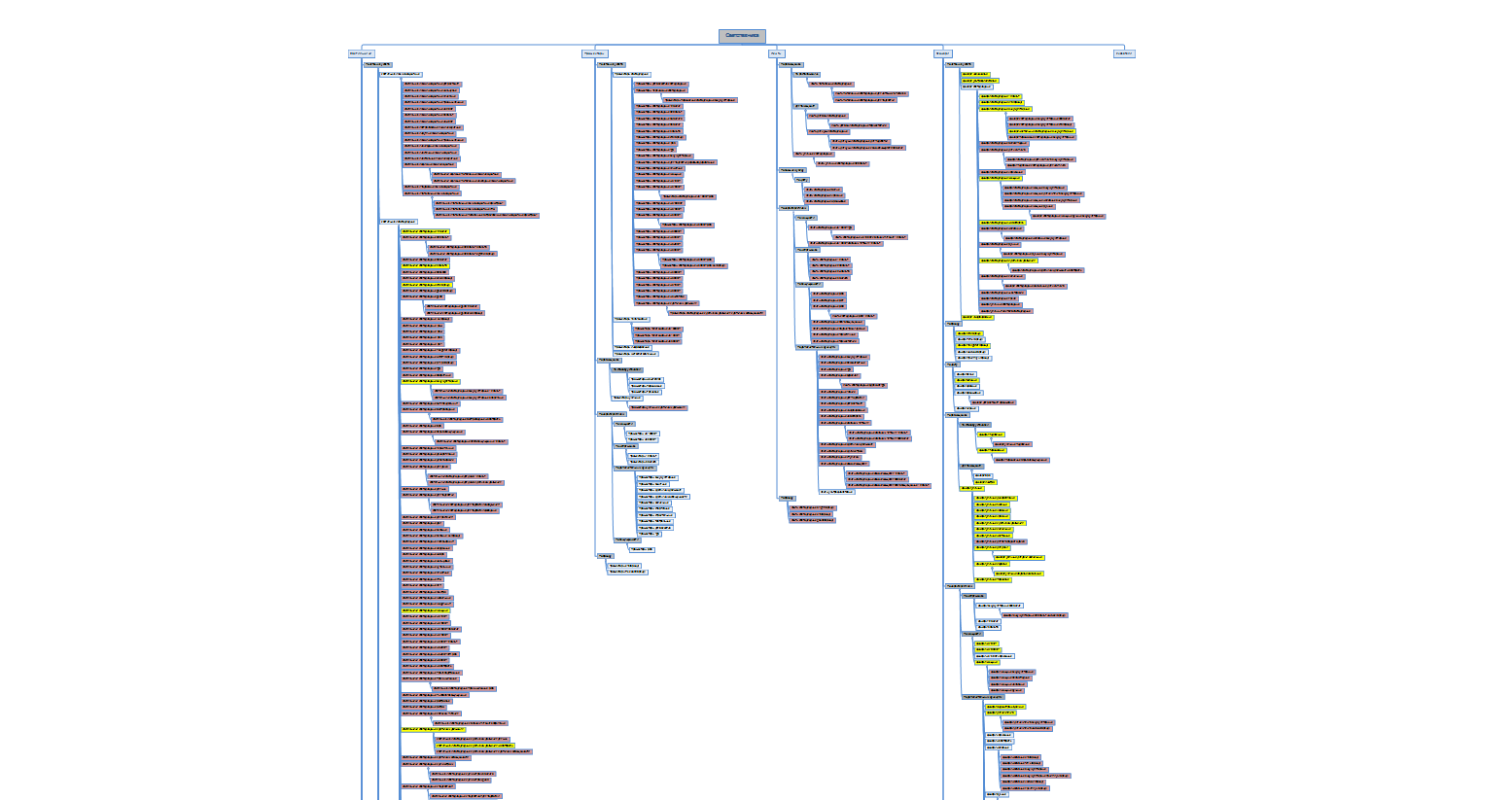
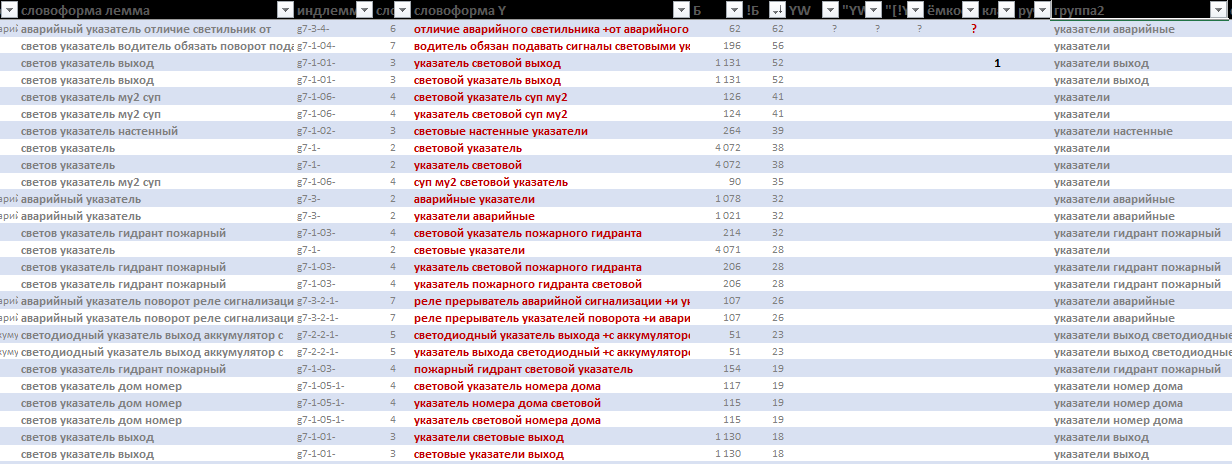
После составления семантического ядра и кластеризации запросов мы определили основные типы фильтров – групп категорий, объединенных по одному или сходным параметрам. Например, получились группы по способу установки (на штативе, переносные, трековые и т.п.), по расположению (светильники напольные, настольные, наземные, потолочные, торшерные и т.д.), по способу установки (светильники врезные, встраиваемые, накладные). Таких групп, объединяющих категории, было выделено несколько десятков. Каждая категория товаров в группе, в свою очередь, включала еще по несколько подкатегорий. Все это было реализовано в виде фильтров, которые показывались над товарами. Это более выгодное с точки зрения юзабилити расположение, чем традиционное – в сайдбаре.
Было приятно увидеть потом похожее решение на одном из топовых сайтов – Lamoda.ru

В итоге клиент получил готовую к внедрению на сайт структуру и семантическое ядро с глубокой кластеризацией. Это позволит собирать большое количество низкочастотного, но высоко конверсионного трафика и улучшить юзабилити сайта, т.к. посетители будут приходить сразу на целевые страницы, а поиск по сайту станет максимально простым.